Tuesday, April 19, 2016
Monday, April 18, 2016
Saturday, April 16, 2016
Monday, May 19, 2014
Starting a Typescript Single Page Application using Angular.js
I am using Visual Studio 2013 with Update 2.
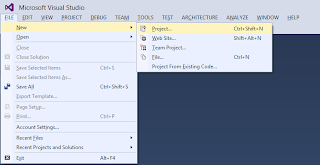
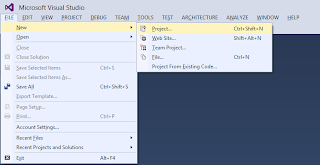
The first step is to create the project.

Select a typescript project.

We need to install four packages.
It is possible to specify a specific version of the package on the command line. Without the version specification, Nuget will install the most recent version. Installing the TypeScript definition for angularjs will also install the typescript definition for jQuery.
The next step requires changing the index.html file. Below is the default file.
I am not sure why the default file has a blank line between the DOCTYPE declaration and the HTML declaration. Modify the html element to add the ng-app attribute. Intellisence helps add the definition. Add a value of "DemoApp" for the attribute name. This is the name of the single page application. Angular.js allows multiple applications.
In the Solution Explorer, open the Scripts folder.
We need to include either the angular.js file or the angular.min.js file as a script. Debugging with the minified version of the JavaScript file is difficult. Grab the angular.js file; drag it under the link element in the index.html file; then drop the file. Visual Studio will insert the link.
Next, modify the app.ts file to initialize Angular.js. We named the application "DemoApp" above when we modified the html element. We need to add a line to the app.ts file to initialize that module. Add the following line to the app.ts file.
That declares a variable, demoAppModule, to hold the Angular.js module. The module method takes the name of the application.
Now we have a minimal TypeScript application using Angular.js.
The first step is to create the project.

Select a typescript project.

We need to install four packages.
- Angular.js
- JQuery.js
- Typescript definition for Angular.js
- Typescript definition for JQuery.js
- Install-Package angularjs
- Install-Package jQuery
- Install-Package angularjs.TypeScript.DefinitelyTyped
It is possible to specify a specific version of the package on the command line. Without the version specification, Nuget will install the most recent version. Installing the TypeScript definition for angularjs will also install the typescript definition for jQuery.
The next step requires changing the index.html file. Below is the default file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>TypeScript HTML App</title>
<link rel="stylesheet" href="app.css" type="text/css" />
<script src="app.js"></script>
</head>
<body>
<h1>TypeScript HTML App</h1>
<div id="content"></div>
</body>
</html>
I am not sure why the default file has a blank line between the DOCTYPE declaration and the HTML declaration. Modify the html element to add the ng-app attribute. Intellisence helps add the definition. Add a value of "DemoApp" for the attribute name. This is the name of the single page application. Angular.js allows multiple applications.
<html lang="en" ng-app="DemoApp">
In the Solution Explorer, open the Scripts folder.
We need to include either the angular.js file or the angular.min.js file as a script. Debugging with the minified version of the JavaScript file is difficult. Grab the angular.js file; drag it under the link element in the index.html file; then drop the file. Visual Studio will insert the link.
<!DOCTYPE html>
<html lang="en" ng-app="DemoApp">
<head>
<meta charset="utf-8" />
<title>TypeScript HTML App</title>
<link rel="stylesheet" href="app.css" type="text/css" />
<script src="Scripts/angular.js"></script>
<script src="app.js"></script>
</head>
<body>
<h1>TypeScript HTML App</h1>
<div id="content"></div>
</body>
</html>
Next, modify the app.ts file to initialize Angular.js. We named the application "DemoApp" above when we modified the html element. We need to add a line to the app.ts file to initialize that module. Add the following line to the app.ts file.
var demoAppModule = angular.module('DemoApp');
That declares a variable, demoAppModule, to hold the Angular.js module. The module method takes the name of the application.
Now we have a minimal TypeScript application using Angular.js.
Wednesday, December 18, 2013
Dependency Injection Automatic Factories
One of the features of the Unity Application Block is automatic factory construction. What this means is if you configure Unity to resolve type
This allows using lazy evaluation of injected properties. The code below shows how to use an automatic factory.
When the code accesses
Abc, then Unity also knows how to resolve Func<Abc>.This allows using lazy evaluation of injected properties. The code below shows how to use an automatic factory.
private Abc abc = null;
public Func FuncAbc { get; set; }
protected Abc Abc
{
get
{
if (abc == null && FuncAbc != null) abc = FuncAbc();
return abc;
}
}
When the code accesses
Abc the getter checks the underlying private field abc to see if it is null. If it is null, then the code checks to make sure the factory FuncAbc is not null. If the factory is not null then it creates a new instance by calling the factory FuncAbc.
Subscribe to:
Comments (Atom)

